Front-end Developer
웹 푸시 알림이란? (Web Push Notification) (2023/07/23) 본문
웹 푸시 알림이란? (Web Push Notification)
웹 푸시 알림이란, 사용자가 해당 웹 애플리케이션을 사용하지 않을 때에도, 웹 페이지를 열어놓지 않아도, 서버에서 알림을 보내는 것을 가능하게 하는 기술입니다. 예를 들어, 소셜 미디어 알림, 쇼핑몰 할인 이벤트 등을 실시간으로 알려주는 기능을 생각해볼 수 있습니다.
📇웹 푸시 아키텍처란?
웹 푸시 알림 아키텍처는 크게 다음과 같은 4가지 구성 요소로 이루어져 있습니다.
서버
서버는 웹 푸시 알림을 생성하고, 푸시 서버를 통해 브라우저에 전송합니다. 이때 서버에서는 사용자가 구독한 주제(topic)에 대한 정보를 유지하고 있어야 합니다. 이 정보는 사용자가 푸시 알림을 받기 위해 브라우저에서 구독한 주제를 나타내며, 서버에서는 해당 주제에 대한 새로운 알림을 생성할 때마다 푸시 서버를 통해 브라우저에 알림을 전송합니다.
사용자
사용자는 브라우저를 통해 웹사이트를 방문하고, 웹 푸시 알림을 받습니다. 사용자는 브라우저에서 알림을 허용하면, 해당 웹사이트에서 제공하는 알림을 수신할 수 있습니다.
푸시 서버
푸시 서버는 브라우저에 알림을 전송하기 위한 중개 서버입니다. 서버에서 생성된 알림을 푸시 서버를 통해 브라우저에 전송하며, 이를 위해 푸시 서버는 브라우저에서 제공하는 Push API를 사용합니다.
브라우저
브라우저는 푸시 서버에서 전송된 알림을 수신하고, Notification API를 사용해서 알림을 표시합니다.
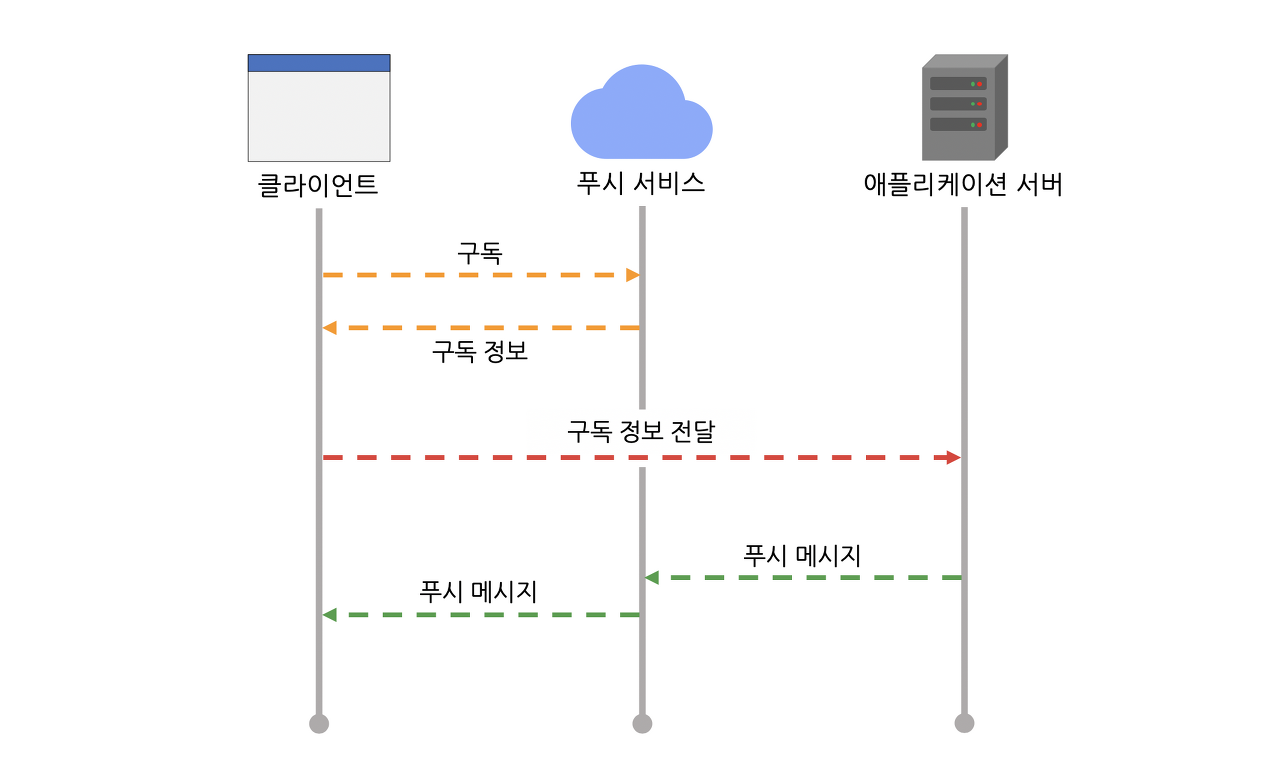
밑에 그림을 통해서 좀 더 쉽게 아키텍처를 이해하실 수 있습니다.

먼저, 위에 그림에서는 생략되었지만 사용자가 알림을 허용할지 안할지 선택할 수 있습니다.
알림을 허용했다면, 클라이언트(브라우저)에서 푸시 서비스로 구독 요청을 보냅니다. 성공적으로 구독한 경우에 푸시 서비스에서 구독 정보를 클라이언트로 보내줍니다.
구독 정보를 통해 푸시 서비스에서 브라우저를 식별하고, 이를 통해 메세지를 전송합니다. 브라우저 마다 각기 다른 구독정보를 가지고 있다고 보면됩니다. 구독 정보로 대표적인 예로는 FCM Token이 있습니다.
그 이후에 브라우저는 푸시 서비스로부터 받은 구독 정보를 서버로 보냅니다. 서버는 전달받은 구독 정보를 보관하고 있다가 클라이언트로 푸시 메세지를 발송할 때 구독 정보를 사용해서 특정 브라우저로 메세지를 보냅니다.
🏃🏻웹 푸시 구성 요소
클라이언트에서 웹 푸시를 구현하기 위한 기본적인 구성 요소는 아래와 같습니다.
Service Worker
Service Worker는 브라우저에서 백그라운드 작업을 처리하는 JavaScript 파일입니다. 이 파일은 웹 푸시를 전송하는 데 필요한 작업을 수행합니다. Service Worker는 웹사이트와 상호작용하며, 사용자가 해당 웹 애플리케이션을 사용하지 않을 때에도, 웹 페이지를 열어놓지 않아도, 서버에서 알림을 보낼 수 있게 동작합니다.
Push API
Push API는 Service Worker와 함께 작동하여, 서버에서 브라우저로 푸시 알림을 전송하는 데 사용됩니다. Push API는 웹사이트에서 사용자의 동의를 얻어, 서버에서 웹 푸시를 보내기 위한 필수 정보를 수집합니다.
Notification API
Notification API는 사용자가 푸시 알림을 받았을 때, 해당 알림을 브라우저에서 표시하는 데 사용됩니다. Notification API는 알림의 내용과 디자인, 알림 메시지가 클릭되었을 때 실행할 동작 등을 정의합니다.
이러한 요소들을 적절하게 구성하여 웹 푸시를 구현할 수 있습니다. 웹 푸시를 사용하면 웹사이트 방문자들에게 새로운 정보나 알림을 전송할 수 있으며, 브라우저에서 수신하는 알림을 통해 웹사이트를 재방문하도록 유도할 수 있습니다. 또한, 사용자가 웹사이트를 방문하지 않았을 때에도, 웹 푸시를 통해 사용자와 상호작용할 수 있는 기회를 얻을 수 있습니다.
